La última versión de Angular, el popular framework TypeScript desarrollado por Google, ha llegado con una serie de mejoras y nuevas funcionalidades que prometen facilitar
Categoría: Angular
La categoría de Angular en nuestro blog Road To Digital está dedicada al popular framework de JavaScript con Typescript que se utiliza para la creación de aplicaciones web dinámicas y escalables. Aquí encontrarás artículos, tutoriales y guías que te ayudarán a aprender y dominar Angular, así como también información actualizada sobre las últimas novedades y actualizaciones de este framework.
Cubrimos una amplia variedad de temas, desde los conceptos básicos de Angular hasta técnicas avanzadas y herramientas útiles para el desarrollo de aplicaciones web. También nos enfocamos en proporcionar información y recursos valiosos para desarrolladores de todos los niveles de experiencia, desde principiantes hasta profesionales.
Si estás interesado en el desarrollo de aplicaciones web, nuestro blog es el lugar perfecto para comenzar. Aquí encontrarás todo lo que necesitas saber para crear aplicaciones web dinámicas y escalables con este popular framework.

En este artículo, exploraremos cómo implementar un store en una aplicación Angular utilizando la librería NgRx. Aprenderemos cómo configurar y establecer datos en el store, así como cómo recuperarlos en diferentes componentes de la aplicación. El uso de un store centralizado proporciona un enfoque eficiente y escalable para la administración del estado en aplicaciones Angular.

En este artículo, te explicaré todo lo que necesitas saber sobre los módulos en una aplicación Angular. Aprenderás cómo los módulos pueden ayudarte a organizar y modularizar tu código, y cuáles son los criterios que debes tener en cuenta al crear módulos en tu aplicación.

En este tutorial, aprenderás cómo crear una aplicación en Angular en tu entorno local y subirla a un servidor cloud utilizando el servicio AWS Amplify. Cubriremos los pasos necesarios para crear una aplicación básica de Angular, conectarla a un repositorio gitHub, configurar el servicio Amplify y subir la aplicación a la nube.

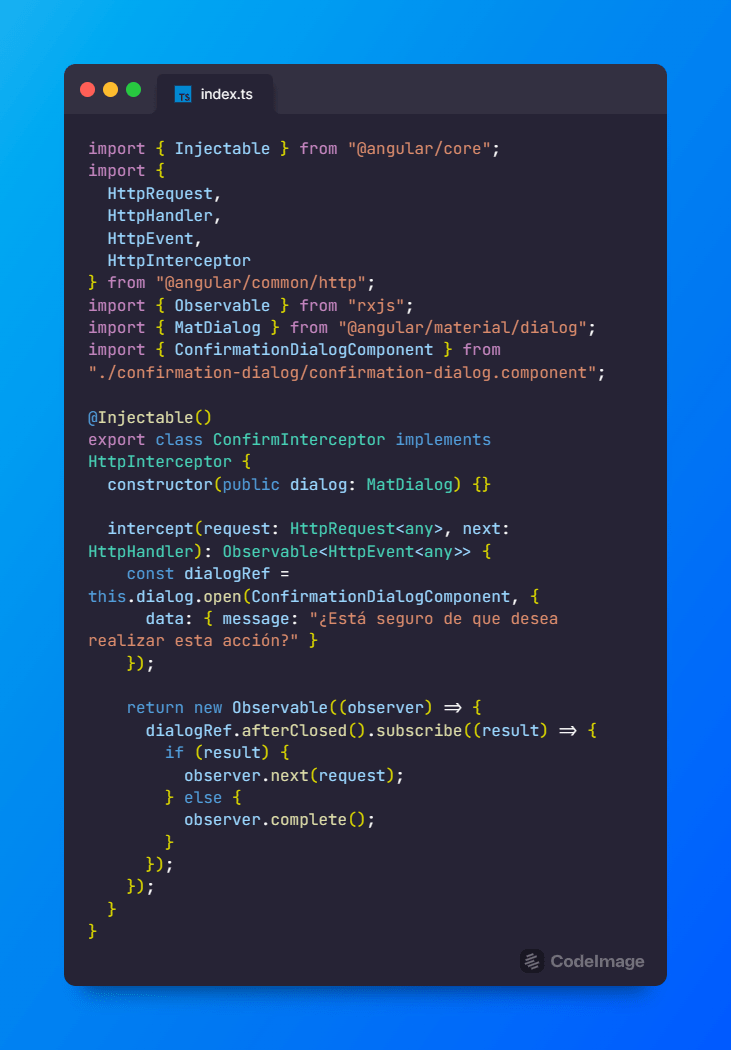
En aplicaciones web, a menudo es necesario confirmar la acción del usuario antes de realizar una petición HTTP. En Angular, podemos hacer esto fácilmente utilizando un interceptor y un diálogo de confirmación. En este artículo, explicaremos cómo crear un interceptor en Angular que almacene la petición y levante un modal de confirmación con un mat dialog. Además, veremos cómo manejar las respuestas del usuario y continuar o cancelar la petición.

Angular es un framework en TypeScript que ha ganado mucha popularidad en los últimos años. Este framework permite a los desarrolladores web crear aplicaciones complejas y de alta calidad con facilidad. En este artículo, te daremos una introducción a Angular, sus características, beneficios y cómo puedes empezar a utilizarlo.

